Smart Persuasion
Interactive Marketing Book Design
Project Scope
User Research
Layout Design
Interactive Website Design
Graphic and Illustration Design
Website Goal
Marketing Team Enablement
Lead capture
Project Timeline
2017-2018
Services
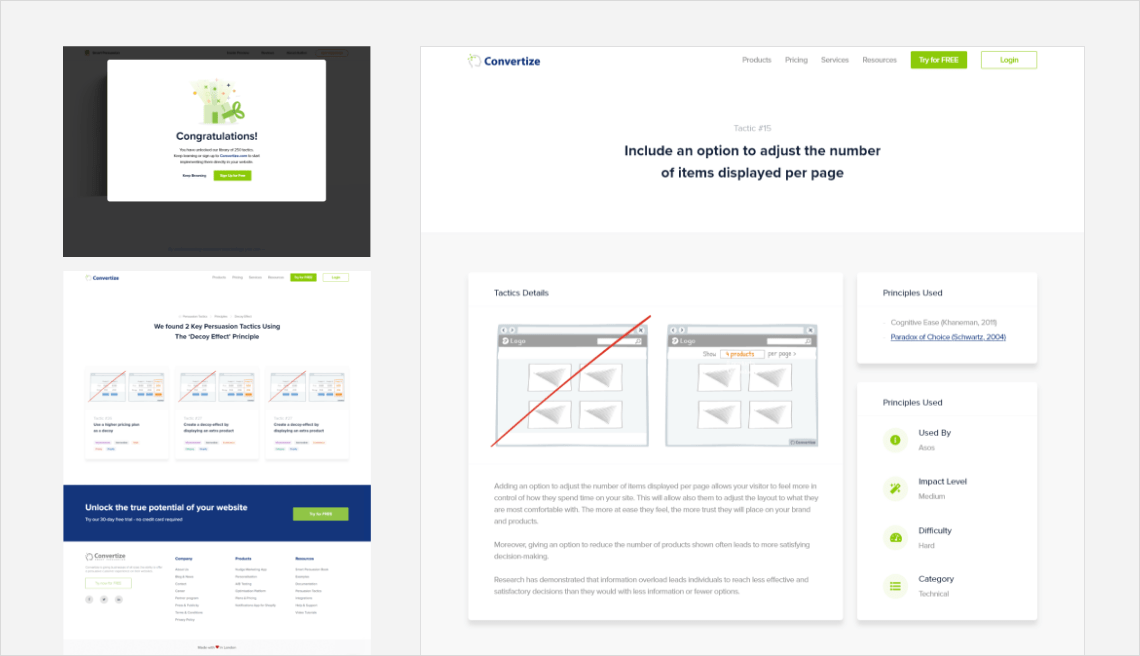
Tactic Design based on psychological principles

The Challenge
Whilst traffic acquisition and social media strategies seem to change from day to day, psychological principles such as reciprocity, salience, motivation or aversion, have been proven to work since the moment they were discovered. Though these principles were out in the world for quite some time, implementing them in modern digital world has never been an easy task. Through this book, our main challange was to find a way on how to apply these concepts to increase conversions time and time again. Marketing professionals were getting overwhelmed by the vast amount information out there. Our core challange was to group all these information and produce examples related to them. Another key challange was to find a way to connect the book and it’s online website so a curiouos reader can find more examples that could relate to the same principle.
The Solution
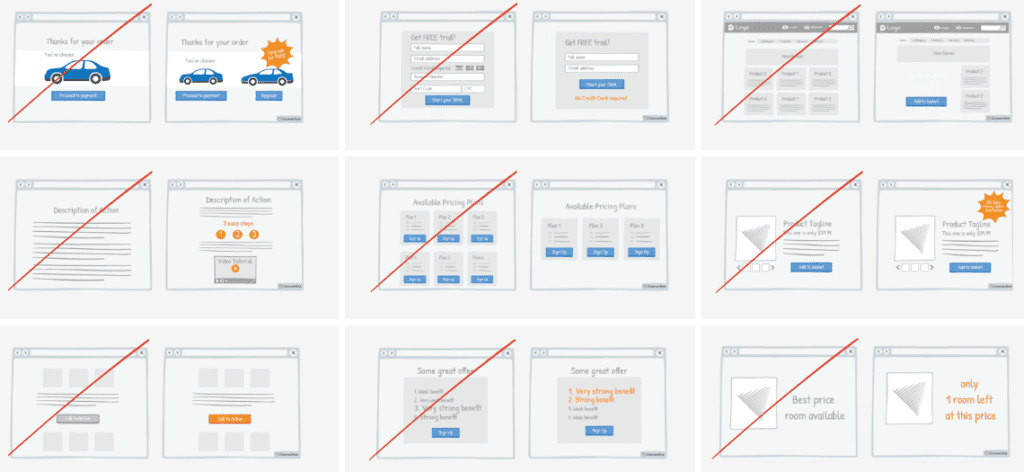
In order to simplify the principles, we broke them down into 5 distict parts. Using these parts we created a common template for the book and used it for every principles. When there was a doubt about which category to place a principle in, we made a decision based on the original scientific studies. quickly understand and apply it. The chapters are comprised of five sections:
- Description of the principle
- Why this principle works
- How to use this principle
- Concrete application example
- Sources and further reading
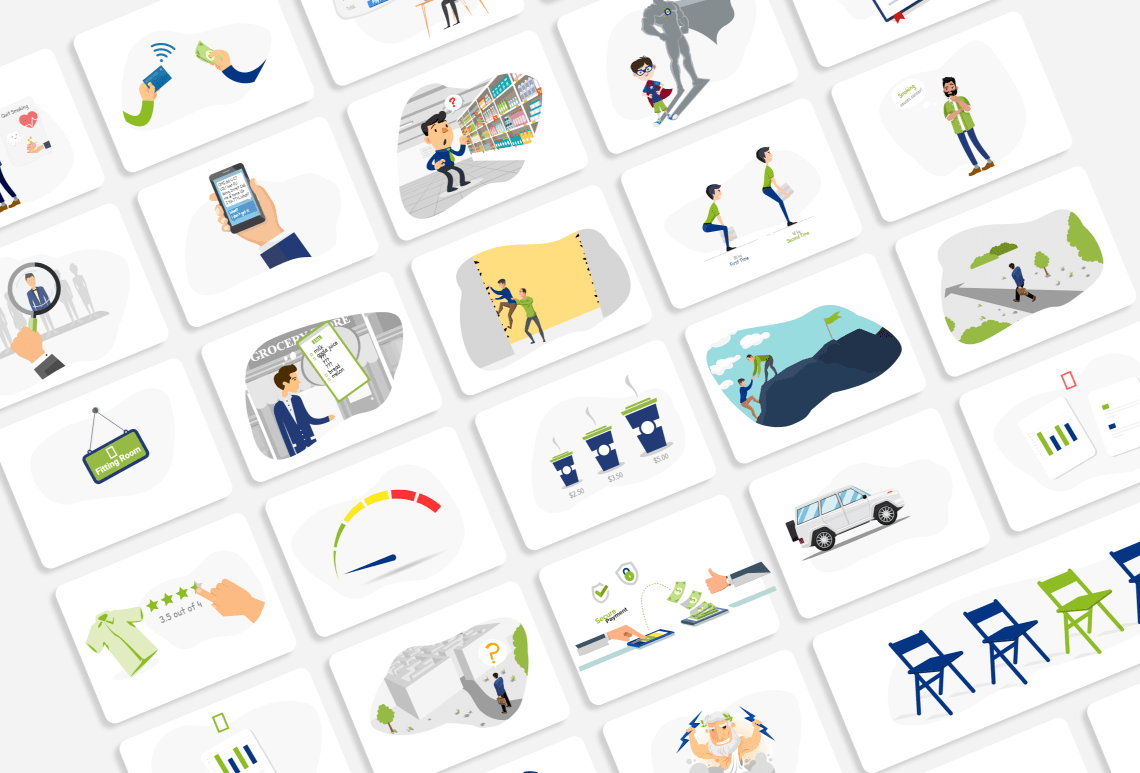
Soon we realised having only plain text wasn’t making these principles interesting. They felt very flat and boring. Keeping that in mind, we introduced coloured illustrations to depict a scenario that will anchor the principle to the reader’s brain. We produced hundreds of illustrations and modified them to best fit the scenario.


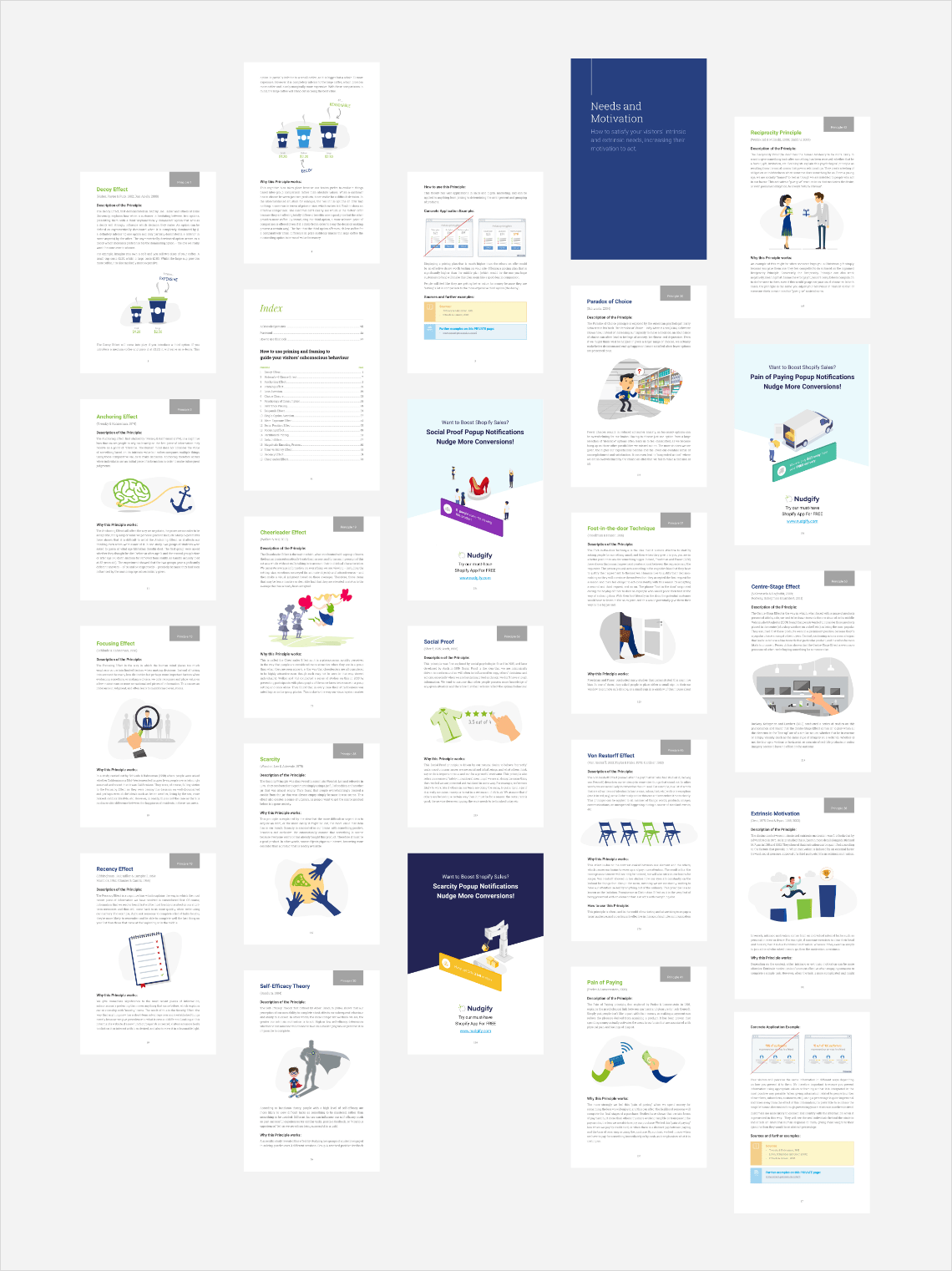
Combining everything to turn into a book
The structure
The 72 persuasion principles had been split into four categories:
- Category 1: Priming and Framing How priming and framing can influence visitors and guide their behaviour.
- Category 2: Needs and Motivation How to address intrinsic and extrinsic needs and motivate visitors to act.
- Category 3: Attention and Perception How to capture visitors’ attention and make seller offers more persuasive.
- Category 4: Social Biases How social biases affect customers, and what a business owner can do with them.
Why these categories?
These are the four categories into which any cognitive bias can be grouped. Cognitive biases, the mental shortcuts that shape our decisions without us realising, can lead us to think and behave in irrational ways. They are responsible for all of the persuasion principles described in the book. Some of the principles we describe can be placed in more than one group. For example, “Scarcity” is included in the category “Needs and Motivation” because it increases the motivation to act. But it is also a framing technique and could therefore be included in “Priming and Framing”. We have also provided references to the research that each principle is based on. That way, reader can explore the studies and experiments that have inspired us.

Cover design
Even though we try telling others not to judge a book by its cover, our brain cannot always follow the rule. Subcontionusly our brain judges every element visible and decides the next action to be taken. Saying that, it was crucial for us to implement these principles in our own product’s design. If you haven’t noticed, our book doesn’t look like any other typical books you might notice in yoru amazon list. Our carefully selected neon green helps us stand out in amazon’s catalogs as grabbing attention is the first step of getting into a readers brain. After several careful iterations, we finally decided to settle for the illustration of a human brain in the form of a maze as human experience depends on everything that can influence states of the human brain, ranging from changes in our genome to changes in the global economy.

Final release
After 37 iterations and countless revision sessions we finally released the book on the 15th of May 2019. We knew we wanted to publish the book independently and keep the price as low as possible. Since release we provided two different variation for the readers, Kindle ebook and paperback version. We tried printed copies from 3 different providers, Amazon, Lulu Press and BookBaby. Out of these three we found out the best version was provided by Amazon hence we decided to go ahead with Amazon press.
Final printed copy of the book
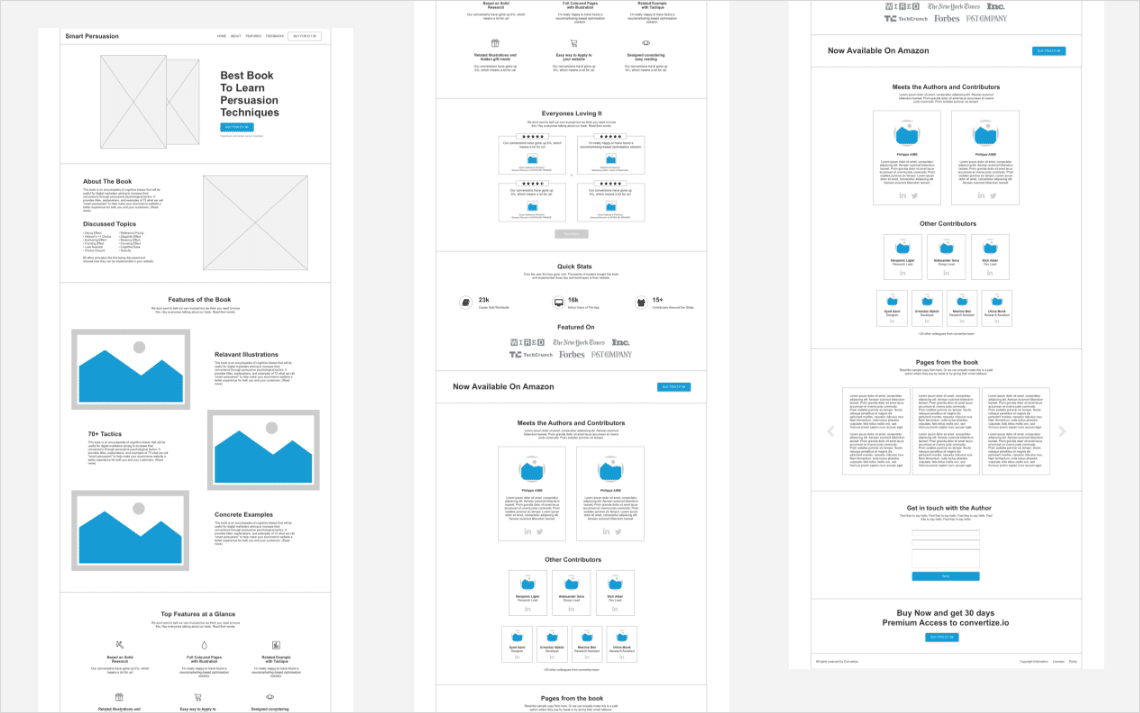
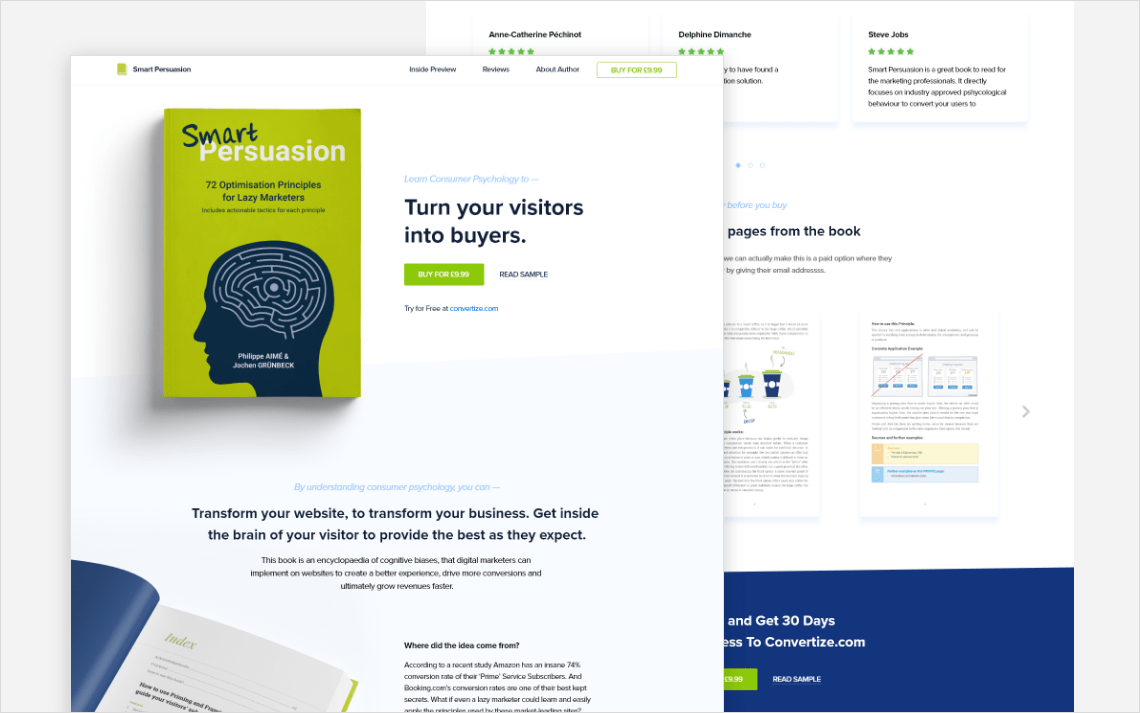
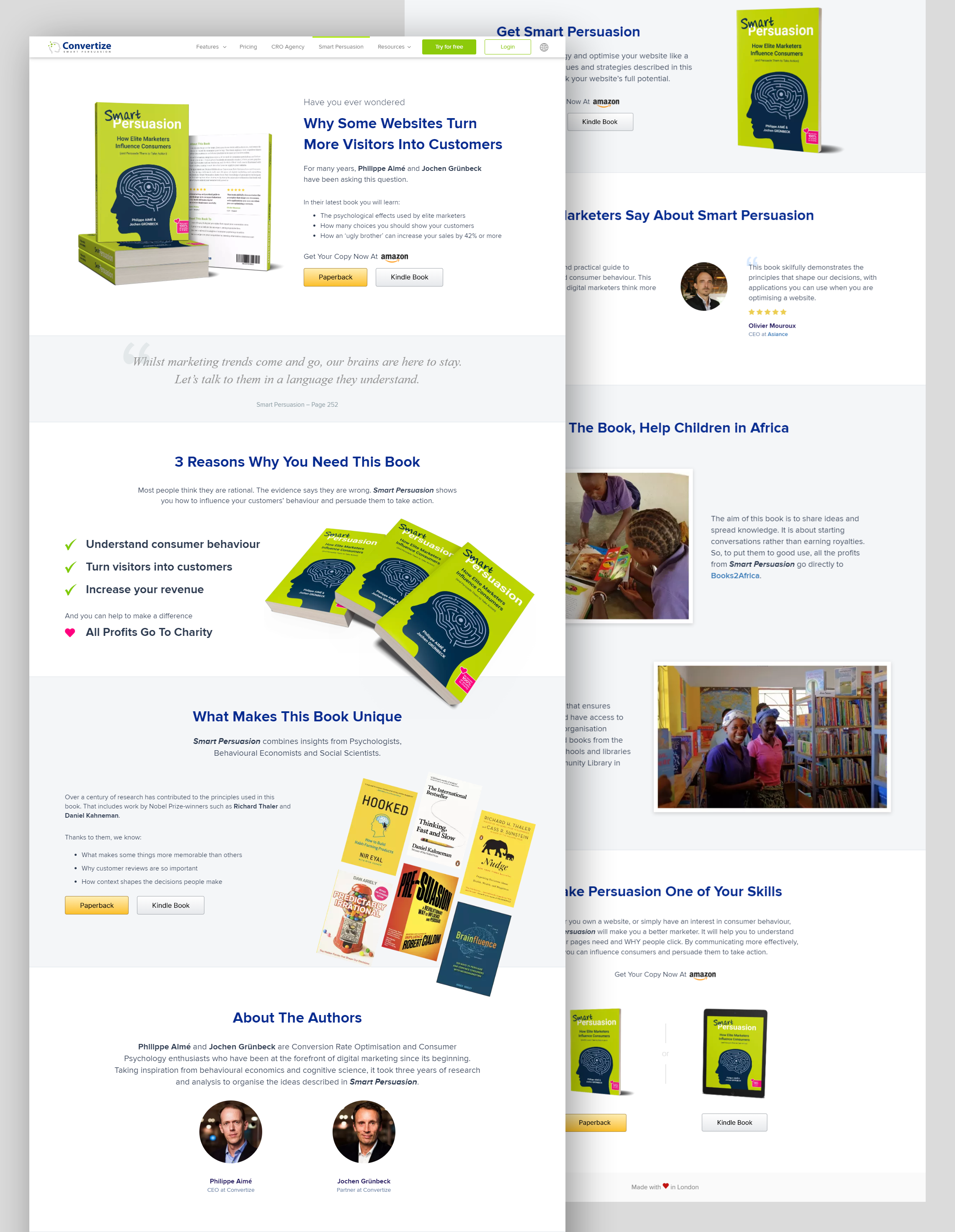
Landing page design for marketing promotion
As Smart-persuasion is a book about conversion focused persuasion tactics, we had to make sure we put our best to demonstrate that in our landing page. Once we sent the book for print, we quickly created few wireframes for the landing page and companion website. We created few iterations of the design and finally decided to go with one that is consistent with our parent brand, Convertize.




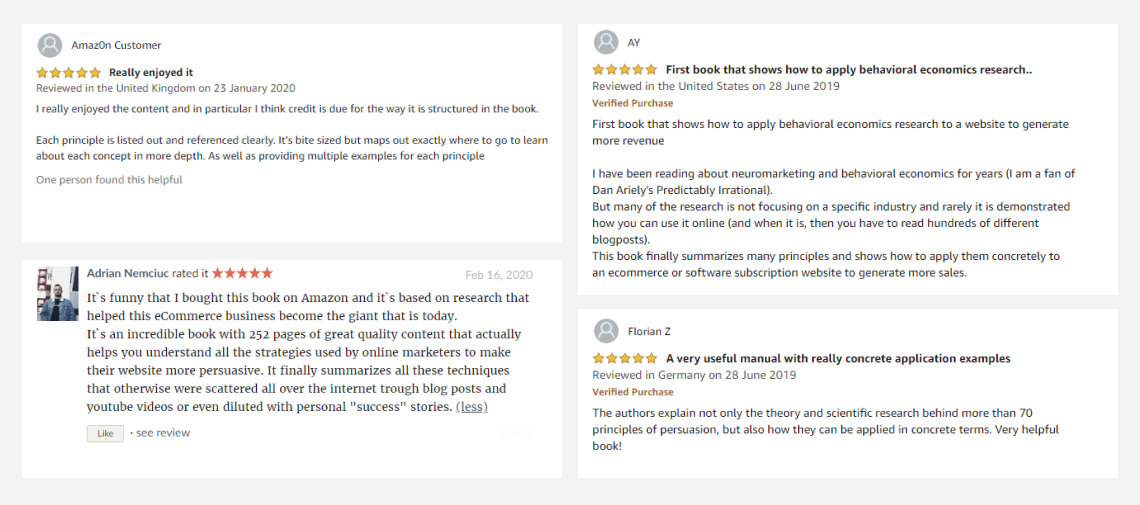
Feedbacks
Since our launch we received great feedbacks from a wide range of readers, ranging from online marketers to startup founders. Everyone liked the concept of segmenting big principles into easily digestable marketing tactics. Here are few kind words from our readers:

LIKE MY WORK?