The Music Lounge
Onlne ticket booking platform for Music Lovers
Project Scope
User Research
UX and UI Design
Strategy & Branding
Product Management
Website Goal
Conversion Rate
Marketing Team Enablement
Lead capture
Project Timeline
2016—2018
Live website
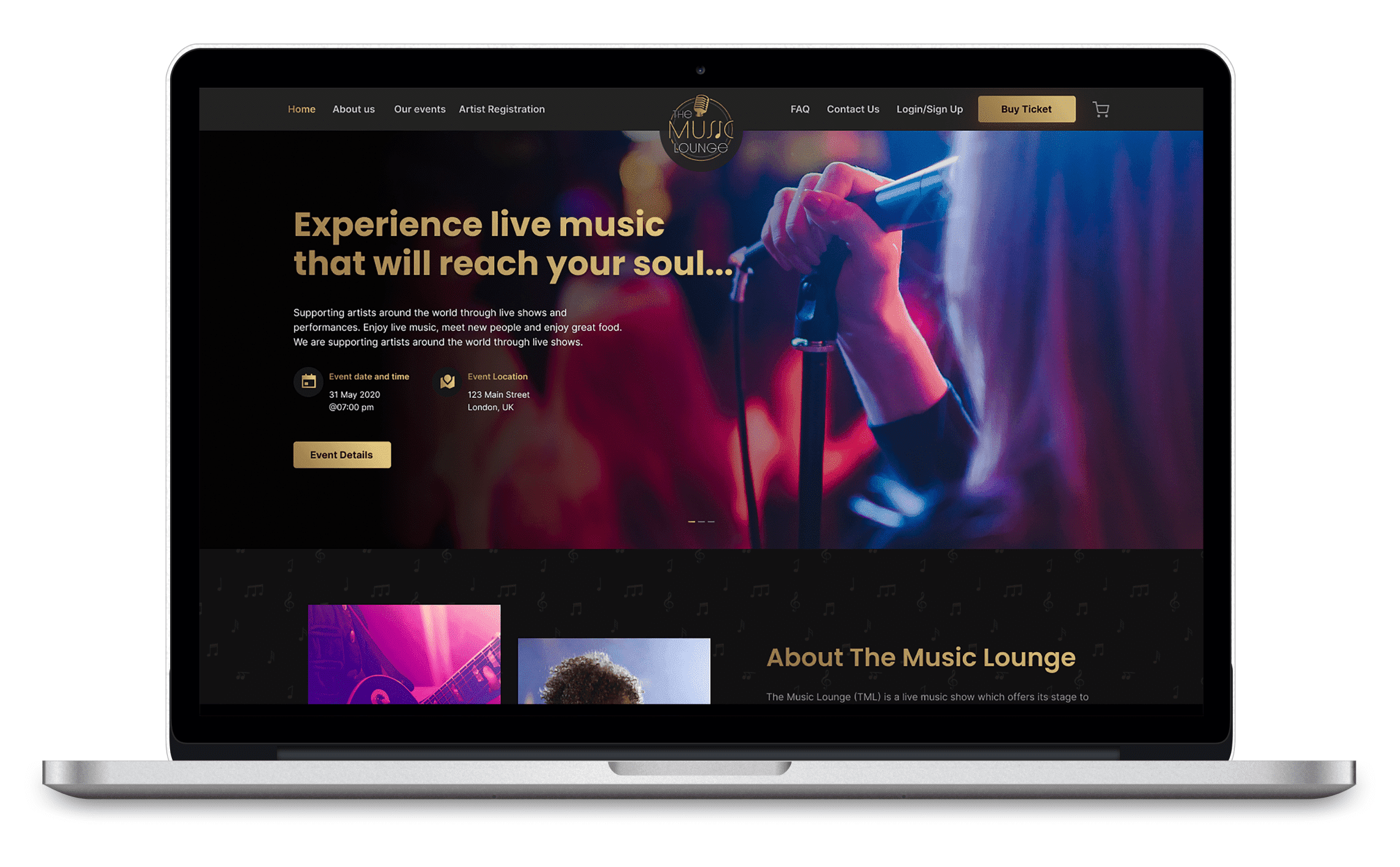
The Music Lounge (TML) is a live music show which offers its stage to the best underground & upcoming artists in a setting fit for the most sophisticated and passionate art lovers. We promise you…Peace, Love & Music. The Music Lounge began in 2009, London, UK when its founder Tajie, was driven by a desire to create his own music: sound that goes beyond the “PR package”, an organic expression of the artist’s creativity and originality. The desire to create and listen to organic music is present in all of us. And it is this desire for an organic experience of music that gave birth to The Music Lounge.

The Opportunity
I had been tasked to design a complete rebranding of the platform with a brand-new online presence. The opportunity was to make TML a go-to destination for Live Music Events in London and make the brand stand out among the fierce competitive land this growing niches the business operates in.
The Challenge
The current market is saturated with other companies and individuals organising similar musical events and the majority of which have a strong digital presence on Social Media and functional, really great looking sites/apps which were designed to convert and be found on the internet through search (SEO) and Social Media. Whereas TML doesn’t have any strong digital presence on search despite having a website which had a huge potential for improvement in addition to the branding needing some work and improvement.
The solution
I set up the ‘product squad’ which includes people from various departments to help me apply an evidence-based methodology that involves end-users throughout the creative process to identify, conceptualise and design a solution which will be measurably easier to use, learn and remember.
My Role
Since I had been chosen as the digital consultant and lead ux/ui designer, I started by laying out some of the achievements forecast and highlights in addition to future growth plans. Upon discussion, we have prepared a detailed process to successfully complete this project, creating a seamless user experience.
Main Tasks
- Organising the existing technical team
- Product, technical and design strategy
- Advising the leadership about digital and technology
- Hiring junior designers, backend developers and front-end developers and product owners
- Processes :Agile for development, Lean for product, Design sprints for MVP design,General optimisation in the wider business
- Establishing a cumulative research function at the organisation
- Product, sprint and MVP planning
- Establishing a design system and digital style guide
- Designing UI for the final product
Tools I used
- Figma
- Sketch
- Adobe XD
- Axure RP
- Miro
- Usertesting.com
- Flowmapp
Discovery — Define — Development — Delivery
I guided and supported the team of onsite user experience designers with discovery for each project that we worked on. This was done to help the digital team and stakeholders gain clarity on competitors, best practice, customer needs and business limitations.
Discovery Tasks
- Interviews with internal stakeholders and business leads
- Interviewing customers
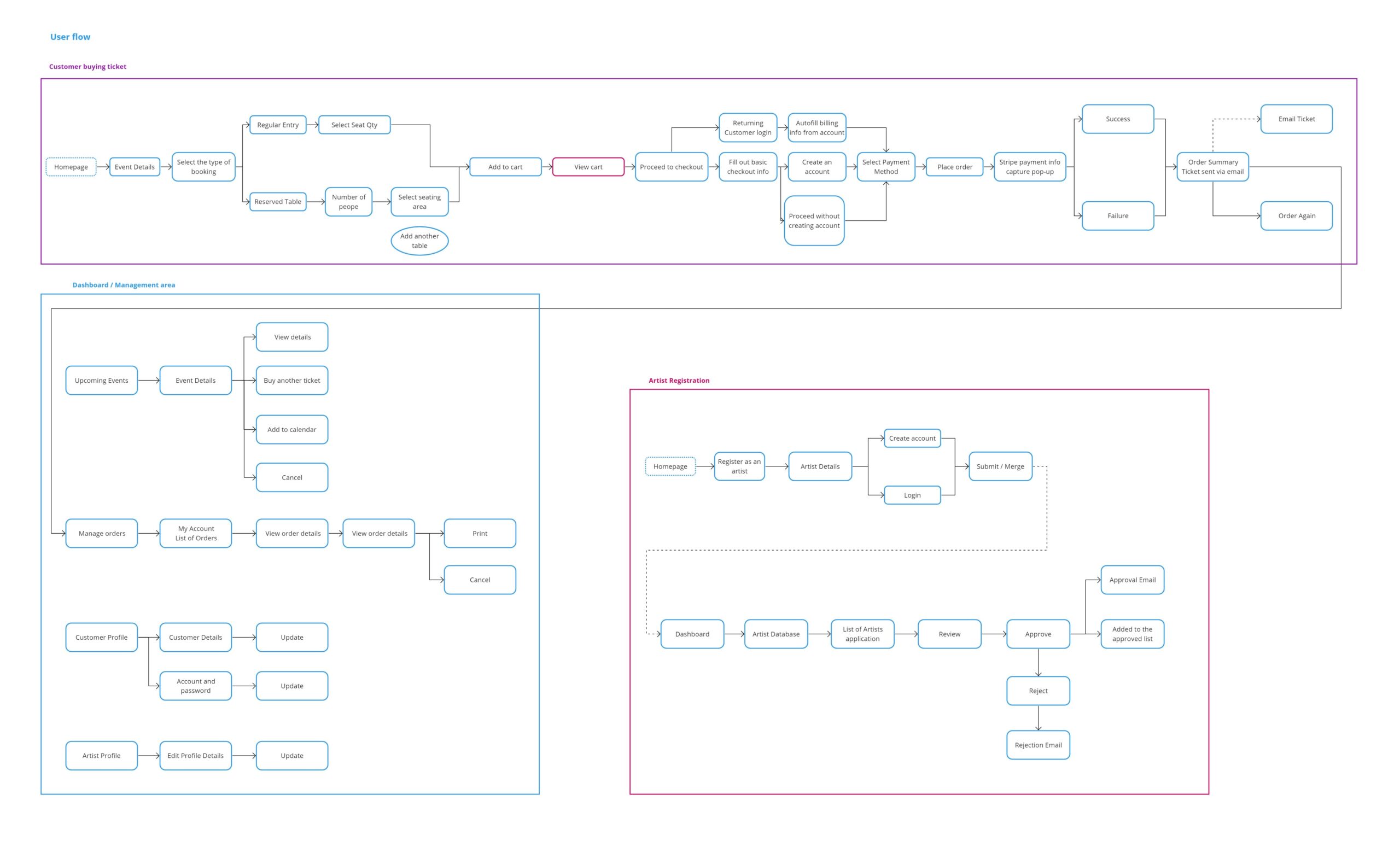
- Mapping user journeys
- Competitor analysis and benchmarking
- Best practice research

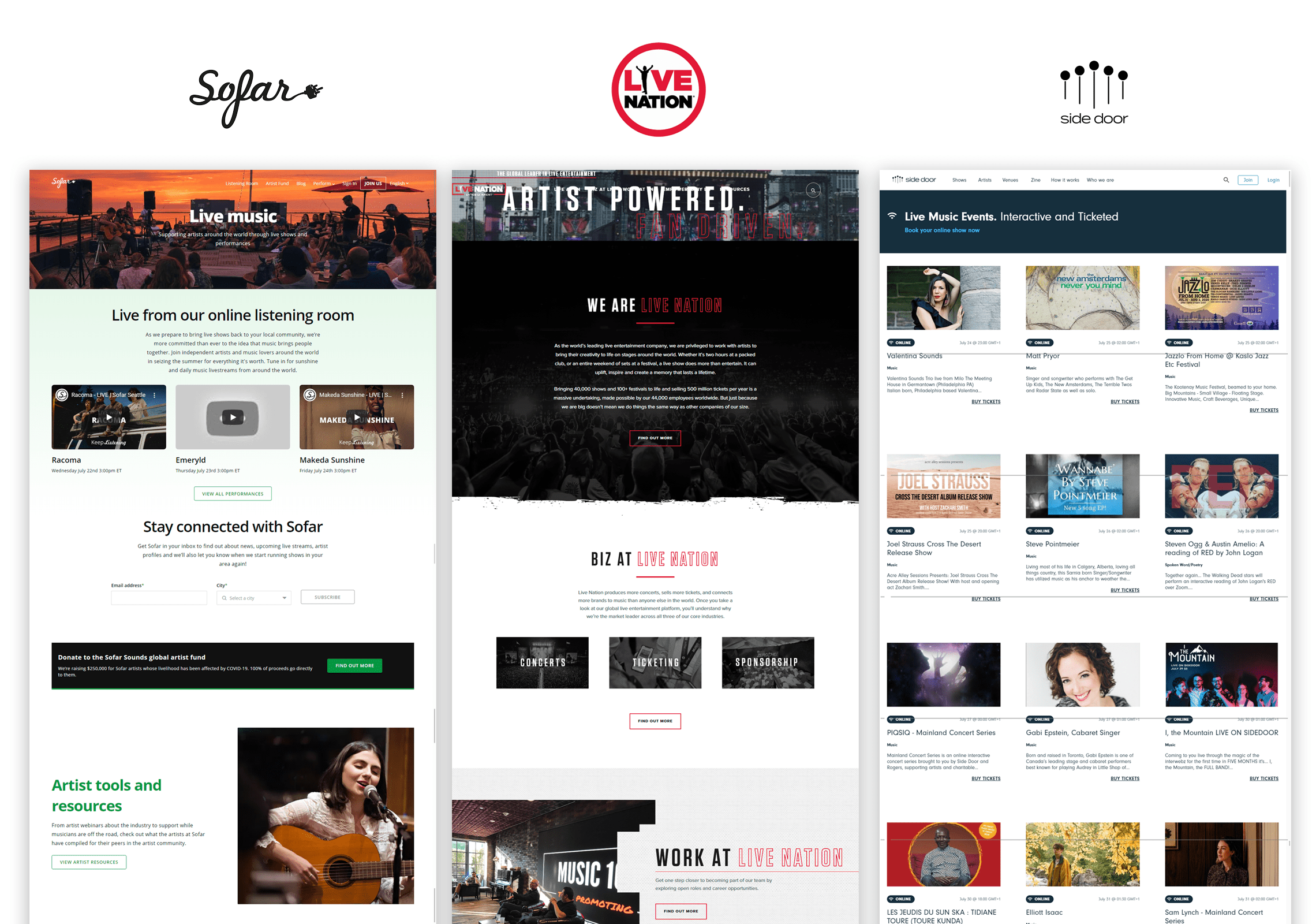
Industry benchmarking & Competitive analysis
The best place to learn about its potential is by doing a competitor analysis. To understand the market that Nudgify is in, and the competitors within it – we first conducted an industry benchmark on features, design styles and channels. Looking at immediate competitors in the sector, as well as smaller competitors in the FOMO industry, gave us a good idea of what’s available to customers now, and how we can do things better. Some of the direct competitors were:
- Proof (www.useproof.com)
- ProveSource (www.provesource.com)
- FOMO (www.fomo.com)
- GoSquared (www.gosquared.com)
- HoverSignal (www.hoversignal.com)
- Taggstar (www.taggstar.com)
We also looked at the Shopify website for the feedback we received for our plugin. We collected all the relevant feedback from our customers and then grouped them based on features, frustrations and options that users liked the most. We compared persuasive notification products based on how they presented pre-designed notifications aside from simply providing a tool to create them from scratch. We found that our client stands out as it is targeted mostly towards marketers who are already familiar with other marketing tools. Some of them are already using our competitors’ products but are not happy as they struggle to come up with creative ideas to produce a new notification. We immediately discovered the key niche to introduce. Our goal became more tailored towards integrating a library of pre-made notifications instead of simply providing a tool to create new ones.

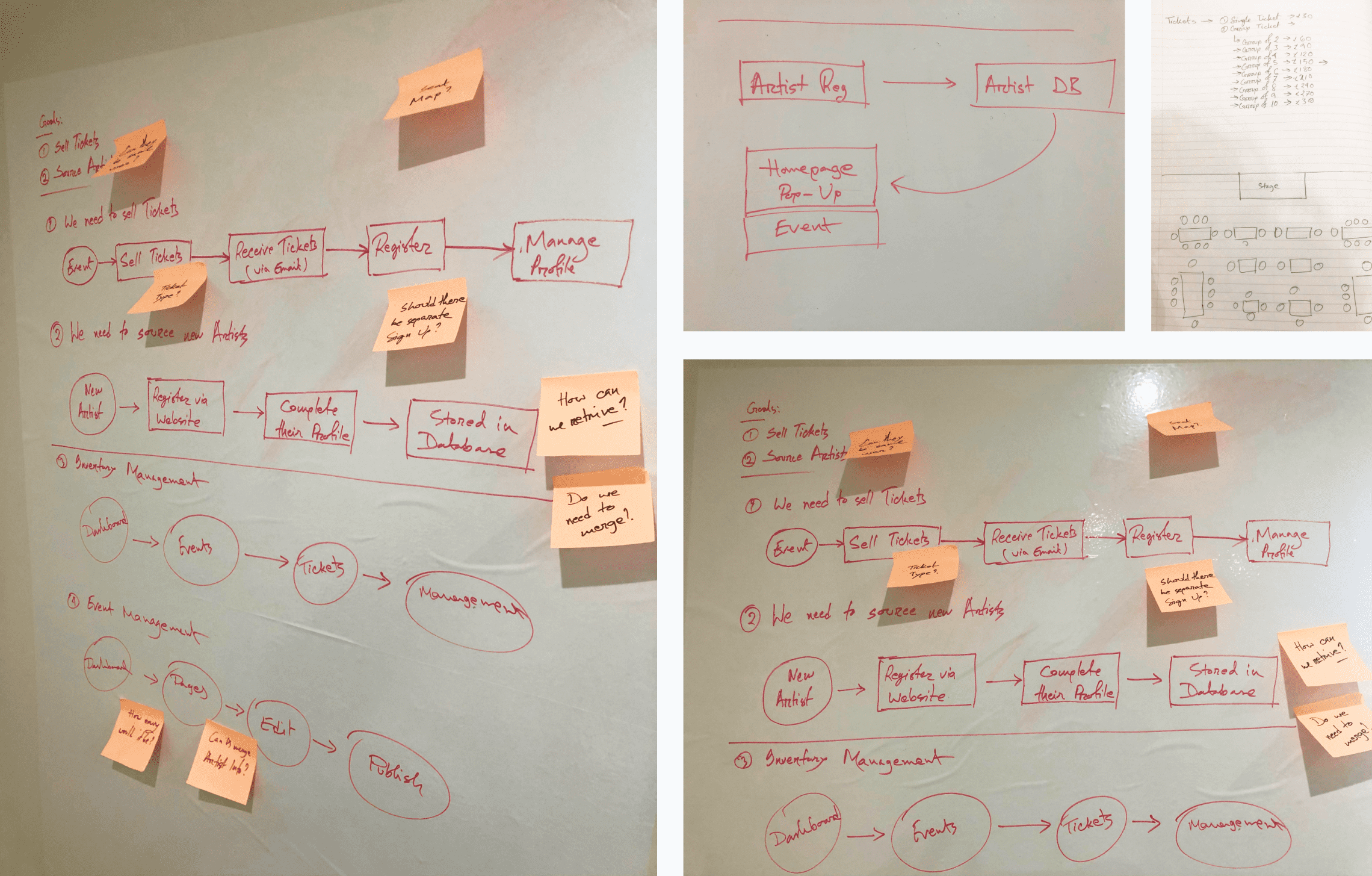
Planning & Process
Each project was carefully planned with the help of a project manager, everything was scoped out, prioritised and then added to a backlog. I defined a design process for mVideo that would allow the digital team to successfully deliver projects into the agile development sprints.

Discovery — Define — Development — Delivery
Ideation & Delivery
The issues and insight identified in the discovery phase helped shape the ideation phase that encompassed a variety of techniques. During this phase I was either getting involved in the hands-on delivery, supporting the wider M.Video creative team or facilitating workshops.

Validate & Iterate
Ensuring delivery was fit for purpose a series of user tests were performed. Validation Tasks
- Remote & lab user testing
- Interviewing users
- A/B testing concepts
- Guerilla testing in retail outlets
Learnings would then get fed back into the creative team inspiring iteration to deliver a final solution to the development team. This would undergo the process in which I defined at the start of the project ensuring timely and efficient delivery.

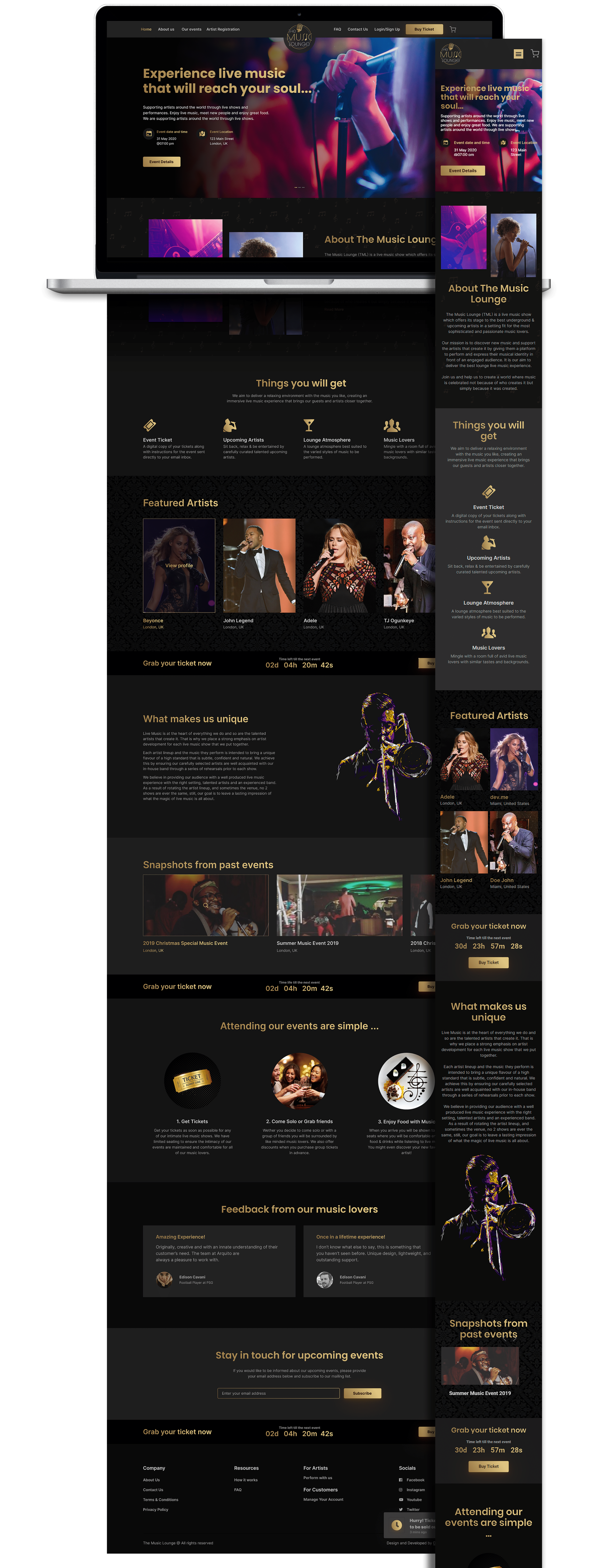
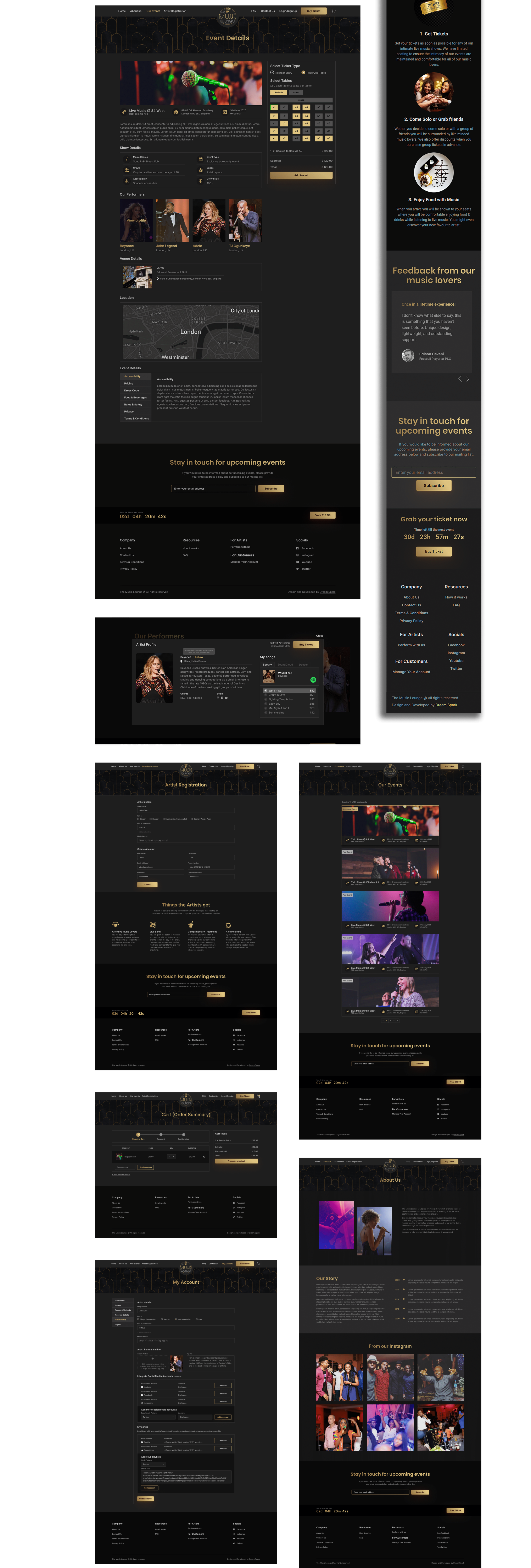
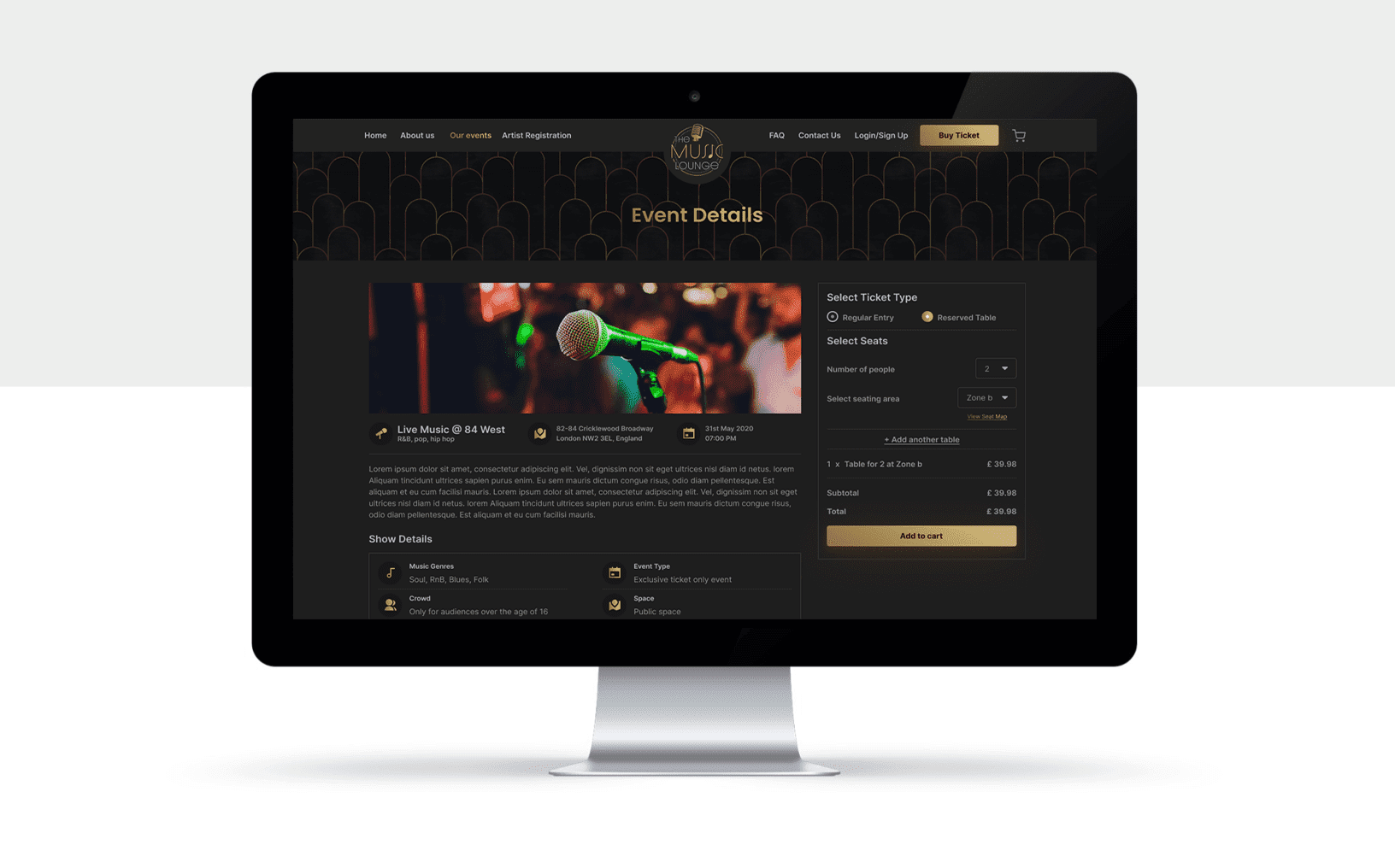
The Design
Final design of the platform.


Discovery — Define — Development — Delivery
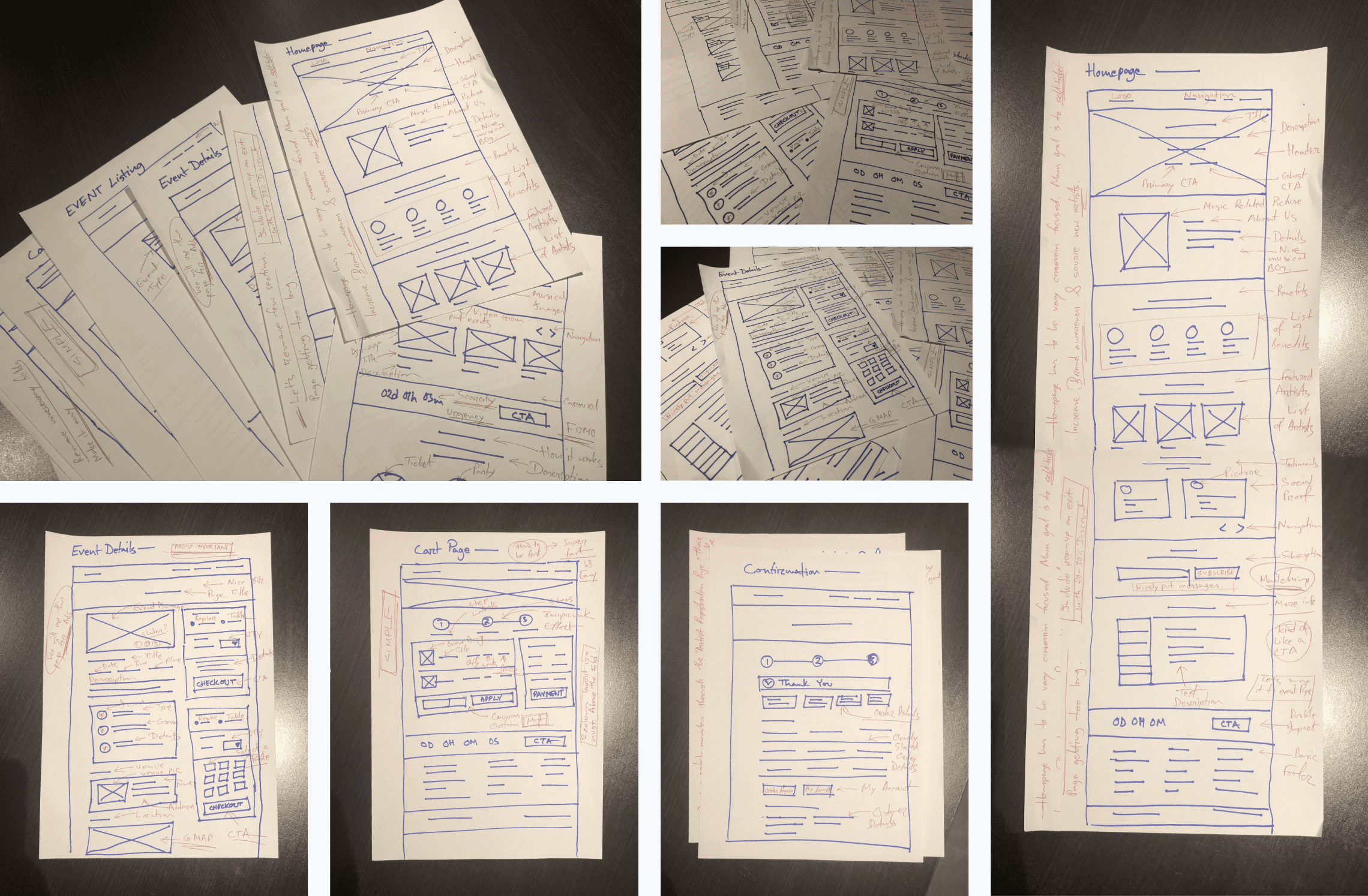
Prototyping
RS components retailed complicated products, and the needs of each user were unique, one user would be interested in say the operating range of a component when another would need a component to be an exact size. Most prototypes were created with real products, and real data to try and capture the user’s needs in the validation phase.

User Testing
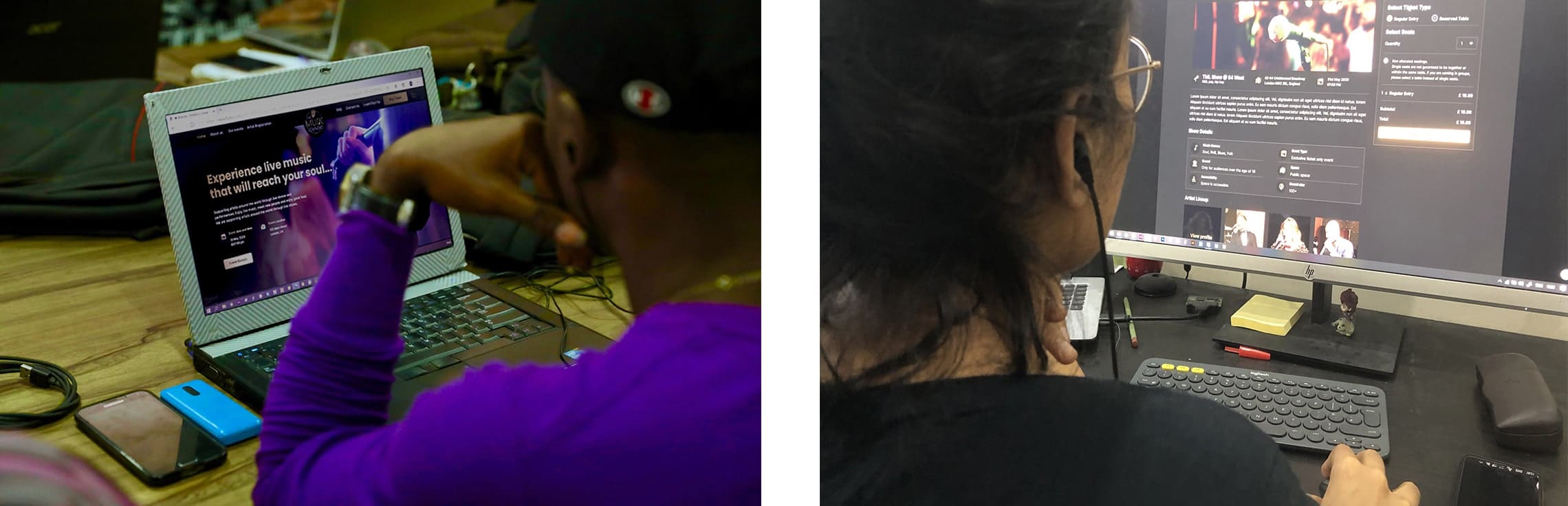
Ran user testing with 4 users. Once I got an interactive prototype of TML ready, I gave users the following task:
- Go through the prototype and purchase a ticket.
- Go through the prototype and register as an artist.
- Go through the prototype and try booking a table for 2.
- Go through the prototype and edit informaiton of the artist profile.
- Go through the prototype and cancel an order.
To test TML’s reservation platform, I implemented the usability testing method, where I could observe how the users interact with the different features and measure how many of them could accomplish successfully the task.
- Users found the tool intuitive, efficient, clean and fun.
- Users found iconography fun and easy to interact with.
- Users found the idea very innovative they that can create a profile and stay connected with fellow artists.

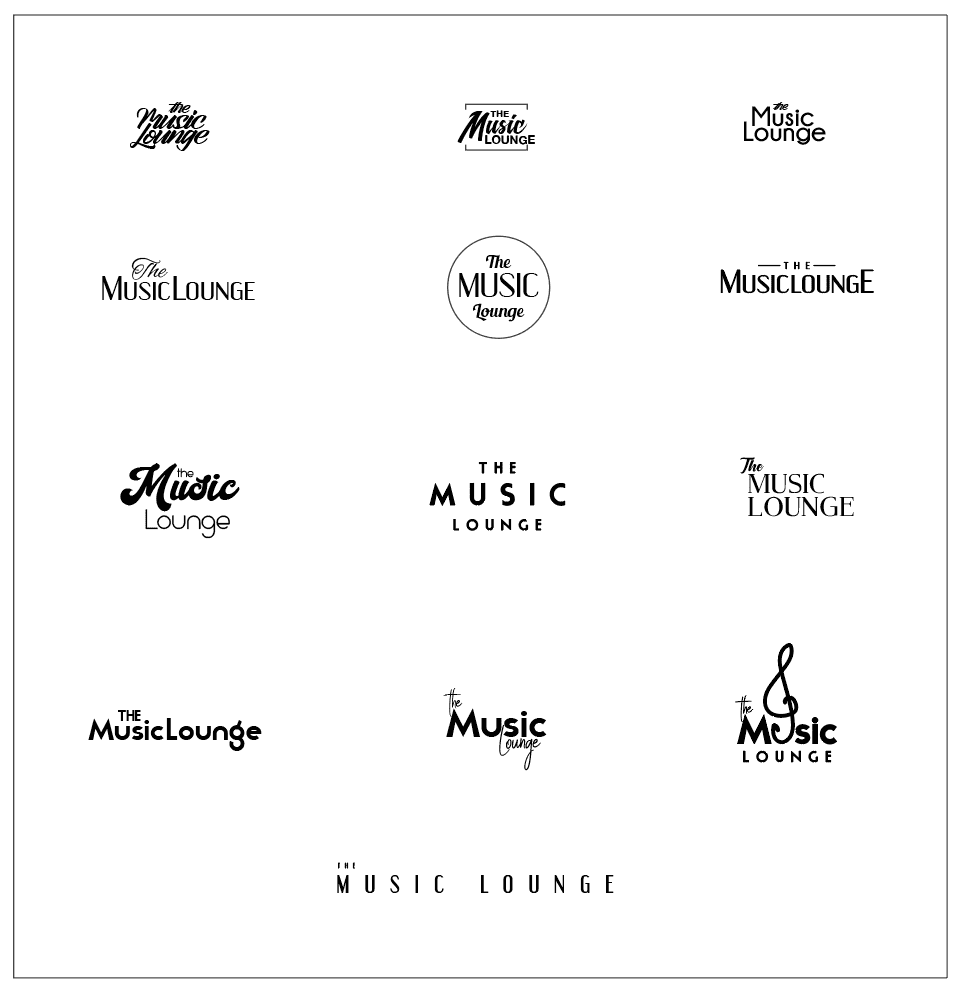
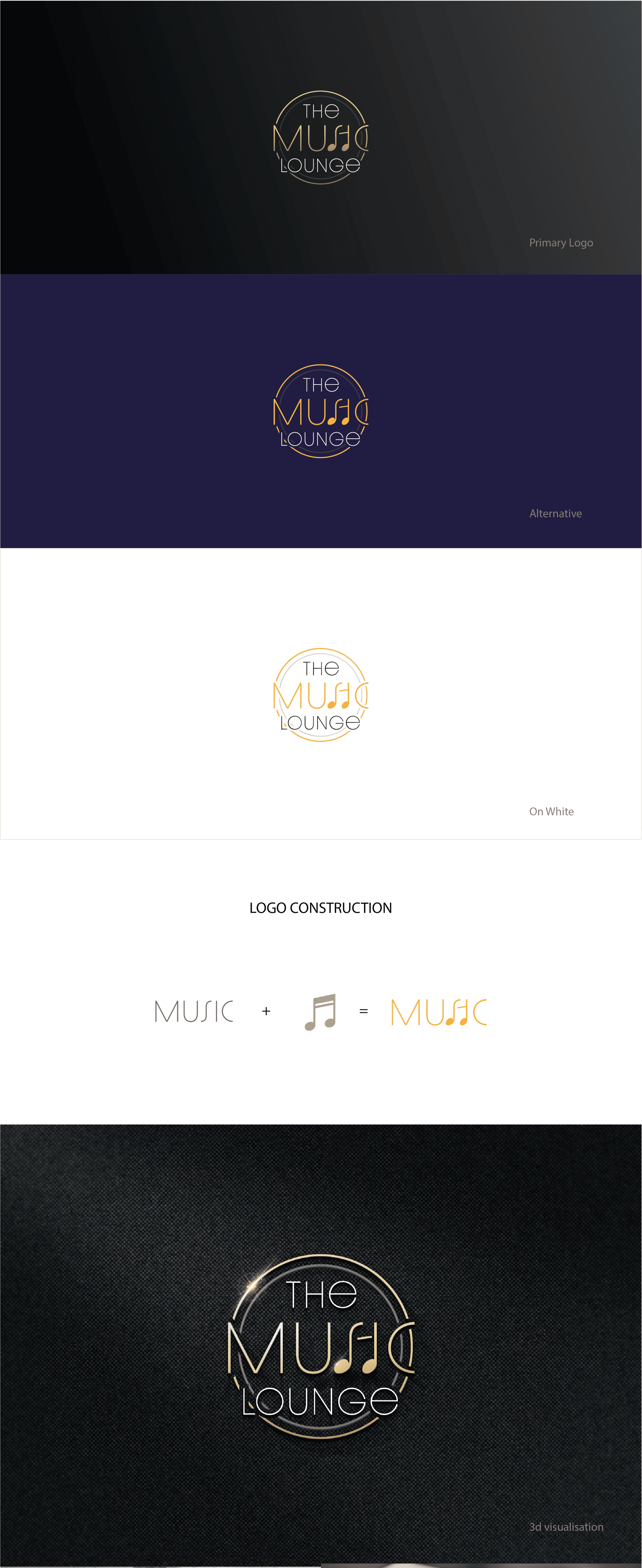
Branding
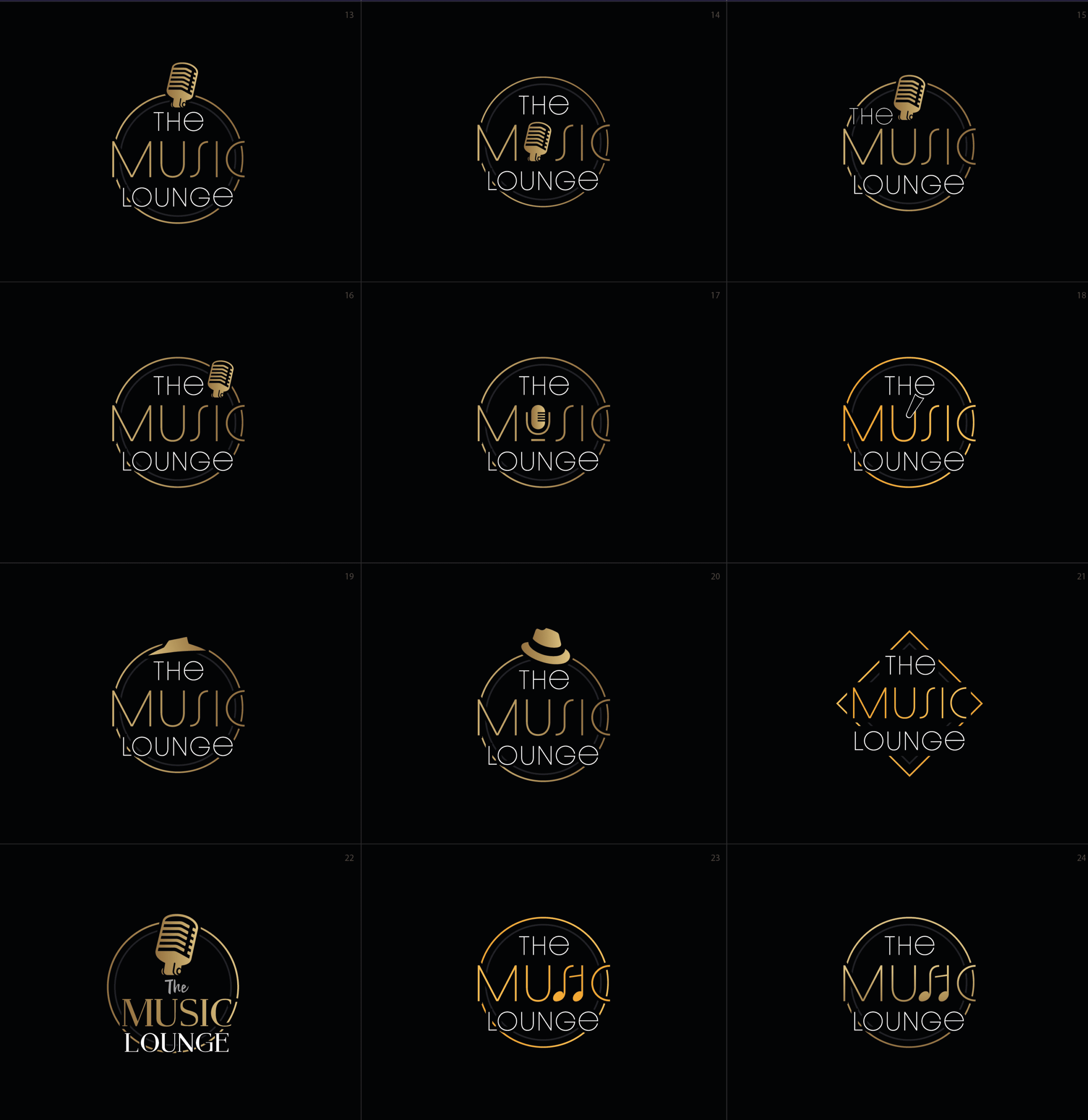
The event has been running for 9 years, and the logo was beginning to show it. For our 10th anniversary, I gave the logo a refresh by simplifying it, and making it work better in the formats we required. We explored multiple ideas and gradually narrowed down to one style which we then refined to fit the brand.

Selecting the right version
We conducted an ideation workshop with the client, inviting stakeholders across the board to contribute and pitch ideas, rank them and eventually – select the best of them for inclusion into the product.

Selecting the right version
We conducted an ideation workshop with the client, inviting stakeholders across the board to contribute and pitch ideas, rank them and eventually – select the best of them for inclusion into the product.

Discovery — Define — Development — Delivery
Monitor
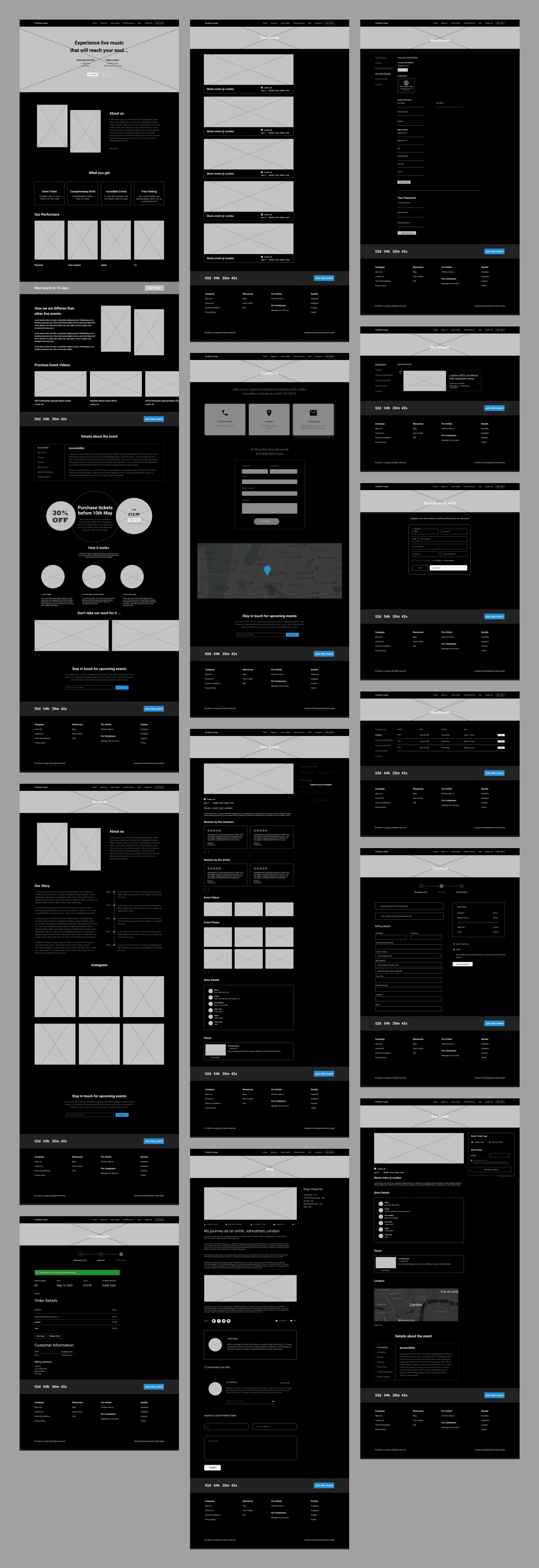
Upon improving the paper-prototypes we went ahead producing a functional click-through prototype. While working on the detailed UIs we were continuing with the user tests each week. Week by week we added the new screens to a Adobe XD prototype. Since the core functionality and navigation was already set we could focus on minor UI elements and more detailed issues. We also wanted to start gathering feedbacks on the visual aspect of the platform. Which proved to be of a great idea as we had enough insights to improve the visual UI design in our next iteration.


Training
As mentioned, training was a core part of my role at M.Video. I created and provided the following training modules:
- Creative Overview & Vision
- Process Overview
- Axure Training
- Creative Fundamentals
- Responsive Design
- Administrative Process
Product Roadmap
We conducted an ideation workshop with the client, inviting stakeholders across the board to contribute and pitch ideas, rank them and eventually – select the best of them for inclusion in the product. This ensured that the client’s voice was heard and that stakeholders had a personal stake and say in how the product would be developed – allowing for a balance between user needs and business wants.
Conclusion
The ability to work onsite in Russia was fantastic, not only did I thoroughly enjoy my time abroad, but I enjoyed the knowledge sharing and skill sharing with the Russian creatives. The work done in Russia had a huge impact on mVideo’s overall performance, they were immediately rewarded with record-breaking online and offline revenue and most beneficial for mVideo, the establishment of a fully autonomous digital function within their organisation. View Live Project ->
LIKE MY WORK?